The following installation guide will provide you with instructions to install and setup the Acceler8 Energize Theme Template for the latest version of Joomla 5.x and Energize Themes for Joomla 5.x
Table of Contents
- Template Usage
- Template Support
- Joomla Installation
- Template Package Contents
- Installing The Joomla Template
- How Do I Set The Template As The Default Joomla Template
- Template Module Positions
- How Do I Access The Template Settings
- How Do I Setup The Login & Registration Buttons
- Top Menu Module Settings
- How Do I Setup The Slide Show
- Create Images For the Slideshow
- Create A Custom Module Position For Each New Slideshow Image
- How Do I Add More Images To The Slide Show
- Slideshow Settings
- How Do I Add The Read More Button To The Custom Module
- How Do Setup The About Us Module
- How Do Setup The Top 3 Module Positions
- How Do I Setup The Four Photos
- How Do I Setup The Custom Module With The Background Image
- How Do I Setup The Module Article Slider On The Front Page
- How Do I Setup The What We Do Module
- How Do I Setup The Where We Are Area
- How Do I Add The Footer Copyright Text To The Template
Template Usage
Before using or installing this template please read the http://www.energizethemes.com/Terms-of-Service.html which you have agreed to before downloading the template at the website.
Template Support
Please note we only provide support for using and setting up the Joomla template you have downloaded at the website.
If you need support for the template please using one of the following options
-
We recommend you install the template quick start package which will give you an exact copy of the template & website you can see running at the https://demo.energizethemes.com/Joomla5/Acceler8/. It will save you a lot of time setting up the template. The template quick start package is also very useful to understand how we have setup Joomla and the template.
-
Visit the knowledge base which includes lots of useful information about how to use and setup the template. http://support.energizethemes.com
-
Log into the http://www.energizethemes.com website to open a support ticket and our support team will be happy to help you with any questions you may have about using or setting up the template
If you need support for Joomla please visit one of the following websites
-
Joomla documentation website http://docs.joomla.org
-
Joomla forum http://forum.joomla.org
-
Joomla tutorials http://www.joomlatutorials.com
Joomla Installation
Before installing this template you need to do the following.
Note: If you use the template quick start package the quick start package will install Joomla for you plus the Joomla template.
-
Download and install the latest version of Joomla 5.x from the http://www.joomla.org website at your website
Template Package Contents
This template package includes the following.
-
Template zip file for latest version of Joomla 5.x which can be installed automatically via your Joomla administrator area.
-
Adobe Photoshop file.
-
Template Install Instructions
-
Template Quick Start Installer
-
Template images directory which includes the images we have used in the template
Installing The Joomla Template
To install the Joomla template complete the following
-
Log into the Joomla administrator area of your website
-
Select the System menu and Install Extension menu
-
Go to the Upload Package file tab and select the Browse button and choose the template zip file located in the Joomla 5x directory included in the zip file you have downloaded from the website to your computer
-
Select the Upload & Install button

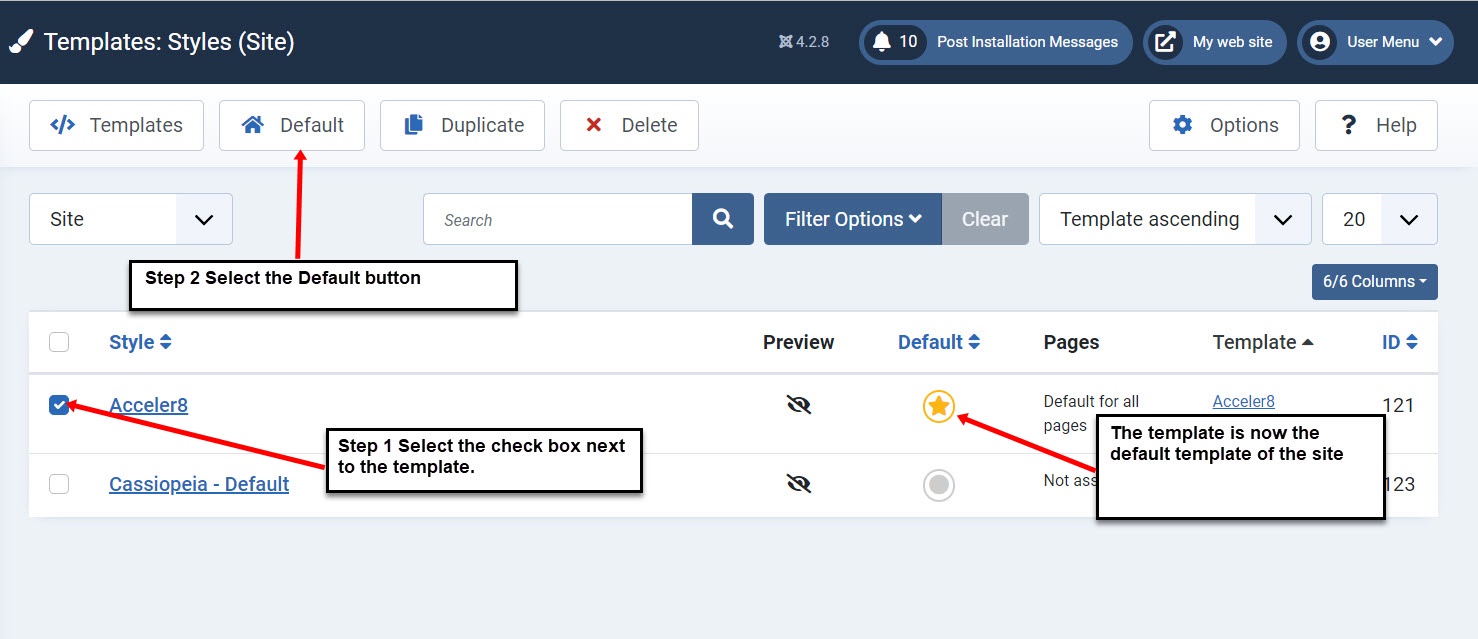
How Do I Set The Template As The Default Joomla Template
-
From your Joomla administrator area select the System menu and Site Template Styles
-
Select the check box next to the Joomla template you have installed
-
Select the button Default

Template Module Positions
The template supports the following module positions
-
Login form button and register button located at the top of the template use the loginform module position
-
The small menu which appears at the top of the template uses the quick-menu module position
-
Top menu uses the position-1 module position
-
Joomla Search module uses the position-0 module position
-
The slideshow which appears at the top of the template uses the builtin-slideshow module
-
Breadcrumbs uses the position-2 module position
-
Top-1, Top-2, Top-3, Top-4, Top-5, Top-6, Top-7 ,Top-8, Top-9, Top-10, Top-11, Top-12 module positions located at the top of the template can be used for Joomla modules or custom Joomla module positions where you can add your own text or images inside the module positions
-
Top-left-1, Top-left-2, bottom-left-1 and bottom-left-2 modules appear on the left hand side of the template
-
Position-7 module position is used to display web site navigation menu in the left hand column of the template plus you can publish other modules to this position
-
Top-long module position which appears in the centre of the template can used for the news flash module, custom module or another module of your choice
-
Top-A, Top-B, Top-C, Top-D module positions located at the top / centre of the template can use a custom module or another module of your choice
-
Right module position can be used to publish other modules of your choice to the right module position
-
top-right-1, top-right-2, bottom-right-1, bottom-right-2 modules appear in the right hand side of the template
-
Bottom-A, Bottom-B, Bottom-C, Bottom-D module positions located at the bottom of the template use custom module positions or modules of your choice
-
Bottom-long module position appears at the bottom of the template
-
Bottom-1, Bottom-2, Bottom-3, Bottom-4, Bottom-5, Bottom-6 module positions located at the bottom of the design use custom module positions plus you can publish the latest news or popular news to the module positions to the modules
-
Footer-right module is used to display your website copyright text using a custom module position
-
Footer-left module is also used to display a menu module

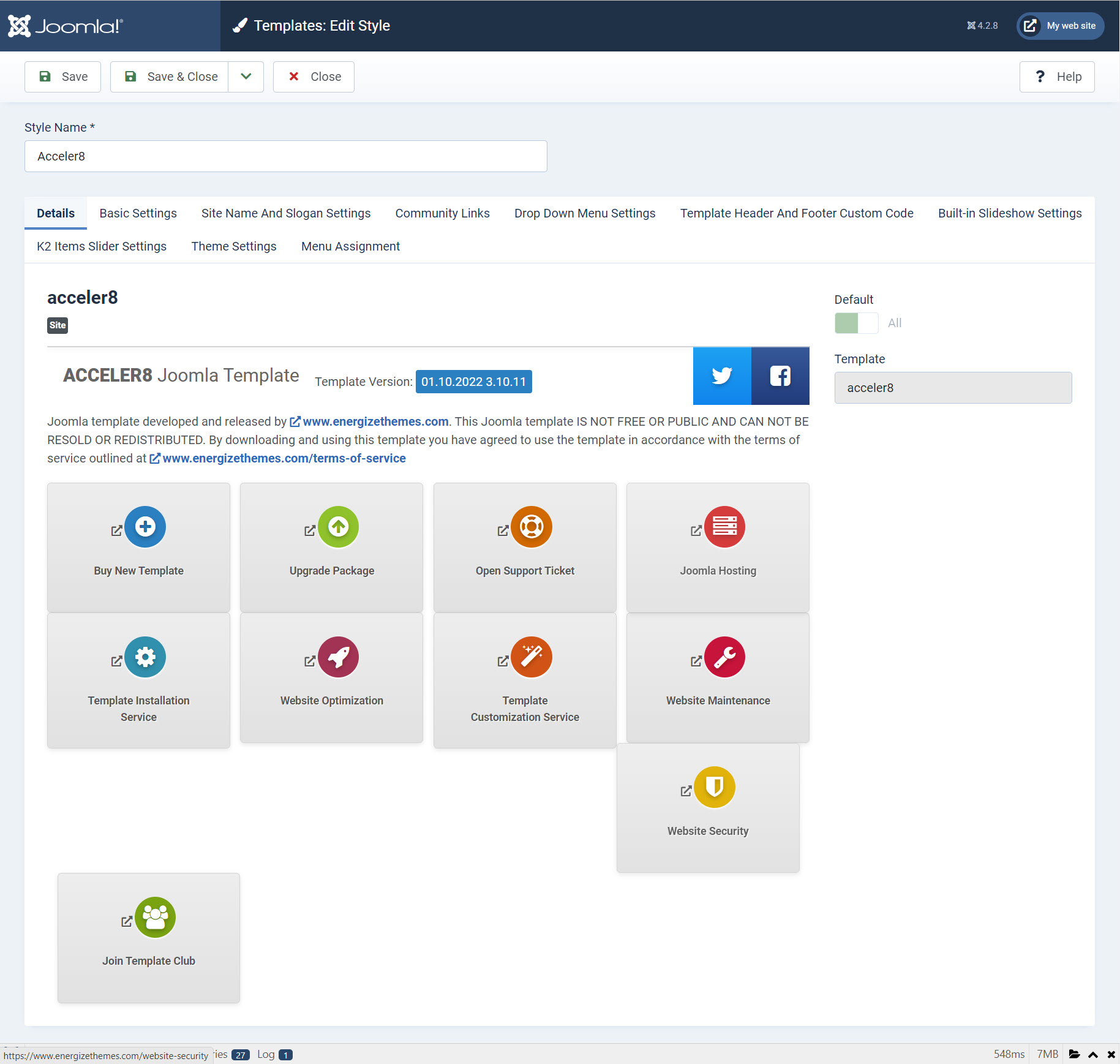
How Do I Access The Template Settings
To access the template settings please complete the following.
-
Log into your Joomla administrator area
-
Select the Systems menu and Site Template Styles menu
-
Select the Acceler8 to open the template you have installed by clicking on the template link from the list of templates
-
You will now see the template settings as show in the screen shot below
-
For more information about how to use each setting included in the template control panel PLEASE HOVER OVER THE TEXT NEXT TO EACH SETTING
-
You can also find out more information how to use the template settings by visiting the http://support.energizethemes.com/template-control-panel-getting-started-guide/

How Do I Setup The Login & Registration Buttons
To setup the login and registration buttons which appear at the top of the template complete the following
-
Log into your Joomla! administrator area
-
Select the Module menu
-
Open the Joomla login module
-
Assign the login module to the loginform module
-
Save the changes to the module position
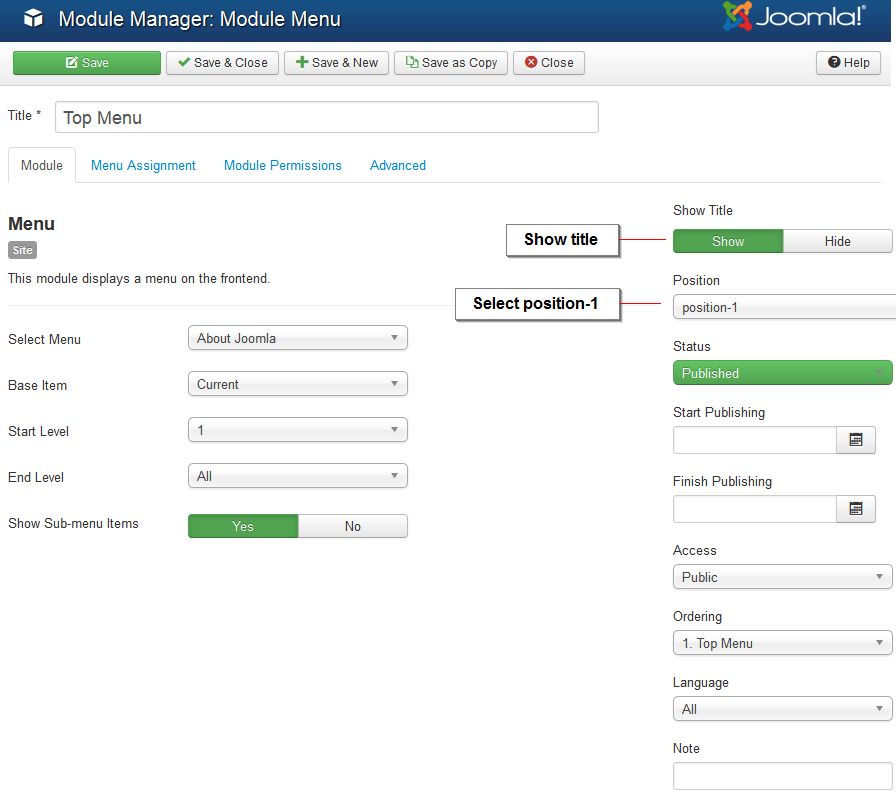
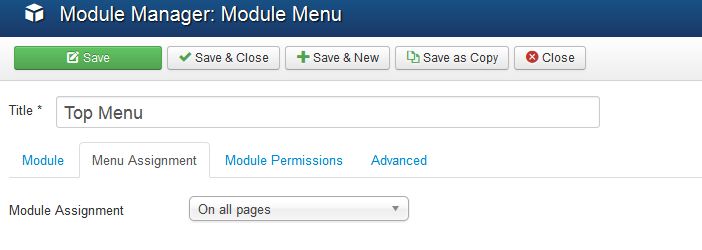
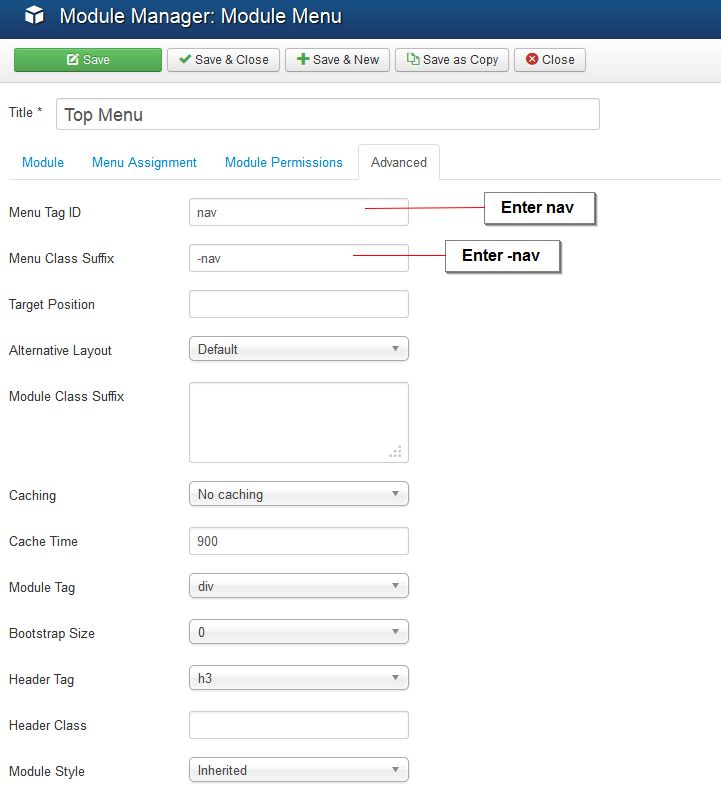
Top Menu Module Settings
To change the top menu module menu style please complete the following.
-
From the Joomla Administrator area select the modules menu
-
Now select the top menu module which needs to use the position-1 module position.
-
In the Menu Tag ID field enter nav
-
In the Menu Class Suffix field enter -nav
-
To enable the drop down menu for the top menu position set the "Always show sub-menu items" to YES
-
Click on the save button.



How Do I Setup The Slide Show
The template includes a built-in slideshow where you can display images in the slideshow you have uploaded to the web site.
To setup the slideshow you need to complete the following three steps
-
Create images which will appear in the slideshow
-
Create a custom module position for each slide show image
-
Open the template control panel to change the slide show settings
Create Images For the Slideshow
The first step is to create new images which will appear in the slide show.
-
Create a new .JPG image
-
If you want to add four images to the slide show then you will need to create four new images
-
Save the images to your computer
Create A Custom Module Position For Each New Slideshow Image
The Second step is to create a new custom module position for each image which will appear in the slideshow.
-
From the Joomla administrator area select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
In the module title enter the name for the new slide. The title will NOT be displayed in the slideshow
-
Assign and publish the module to the builtin-slideshow module position
-
In the WYSIWYG editor enter the heading and text which will appear as a caption over the slideshow image
-
Create a read more button to link to an article in your Joomla site (see instructions below)
-
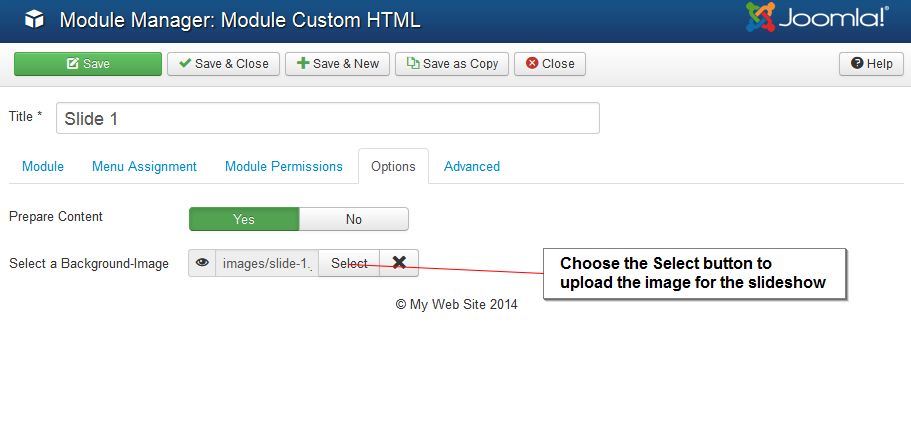
In the options tab choose the SELECT button to upload and select the slide image you have created for the slideshow
-
Save the changes to publish the image to the builtin-slideshow module position



How Do I Add More Images To The Slide Show
You can add as many images to the slideshow as like but for each image you add to the slideshow you must create a new custom module position by following the instructions noted above for each new slide you add to the slideshow.
The slideshow image ordering can be changed by changing the module order for the custom modules you have created and published to the builtin-slideshow module position.

Slideshow Settings
The 3rd step is enable the slideshow in the template control settings.
To enable the slideshow in the template control panel complete the following.
-
Log into your Joomla administrator area
-
Select the System menu and Site Template Styles
-
Select the Acceler8 to open the template you have installed by clicking on the template link from the list of templates
-
Select the built-in slideshow settings tab
-
Next to the Turn Slideshow ON/OFF slide the button to ON
-
Save the changes by clicking on the Save & Close button
You can also change the slideshow show effects and many more options included in the built-in slideshow settings tab.
For more information about how to use the slideshow settings PLEASE HOVER OVER THE TEXT NEXT TO EACH SLIDESHOW SETTING
How Do I Add The Read More Button To The Custom Module
To add the read more button which appears in the custom module position complete the following
-
Open up the custom module position you have created
-
Scroll down to the WYSIWYG editor at the bottom of the module position
-
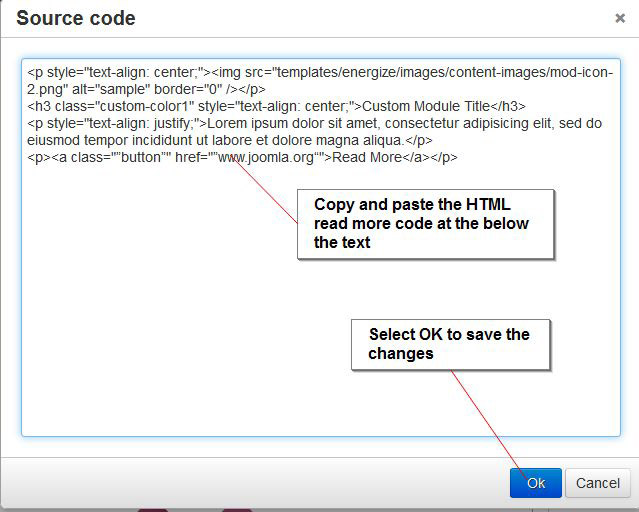
Select the tools menu and source code menu in the WYSIWYG editor to open the HTML window
-
Under the text you have entered into the custom module position copy and paste this text into the HTML window
-
<p><a class="button" href="#">Read More</a></p>
-
Change the # to the web site address for the article you want to point the read more button to.
-
Save the changes
-
Read more button will now appear in the custom module position you have created

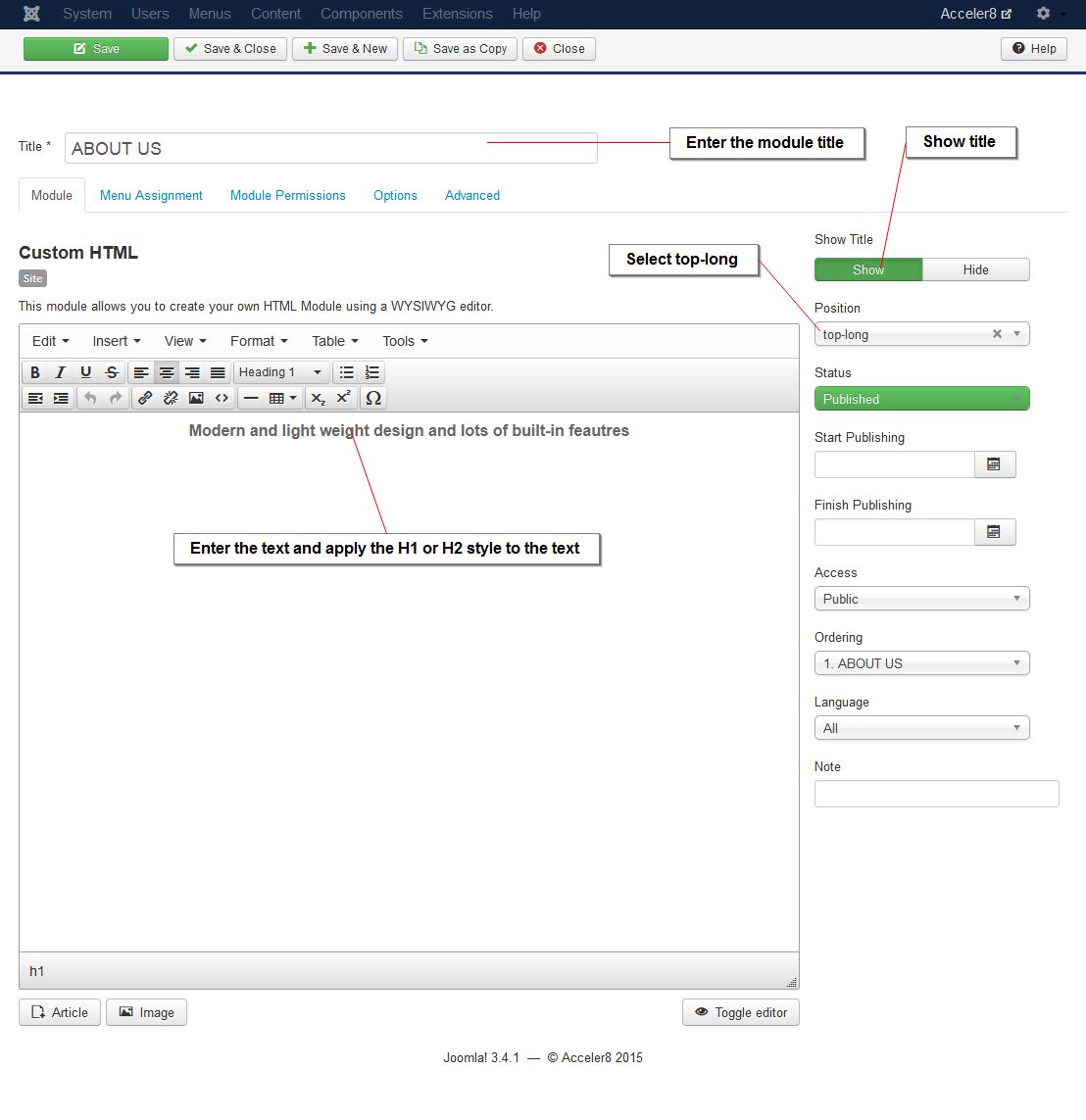
How Do Setup The About Us Module

To setup the about us module position complete the following
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot.


How Do Setup The Top 3 Module Positions

To setup the top 3 custom module positions as show above you need to create 3 new custom module positions and publish each module to module positions top-1, top-2 and top-3
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot.

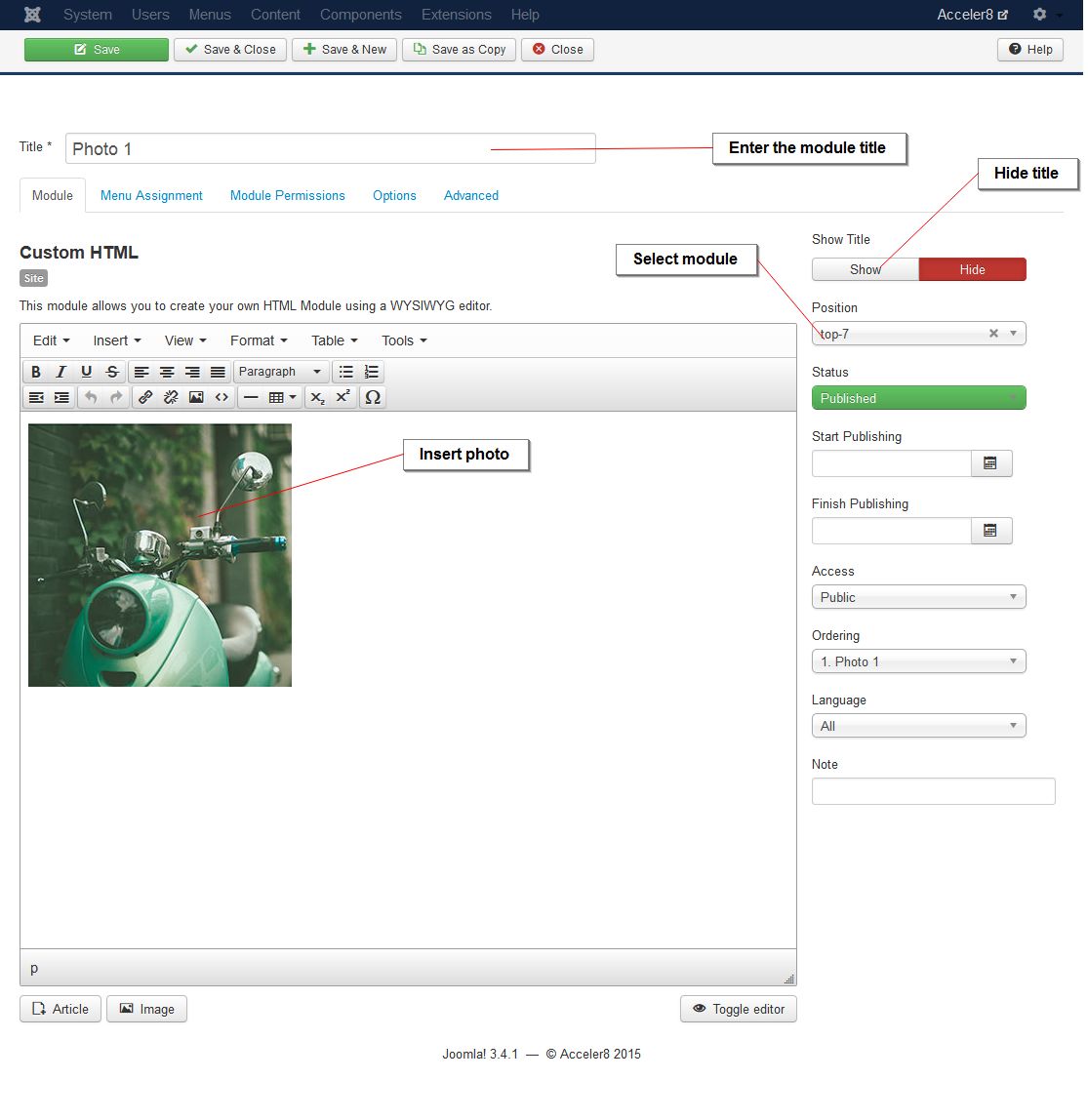
How Do I Setup The Four Photos

To setup the four photos you need to create 4 new custom module positions and publish each module to module positions top-7, top-8, top-9 and top-10
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot.

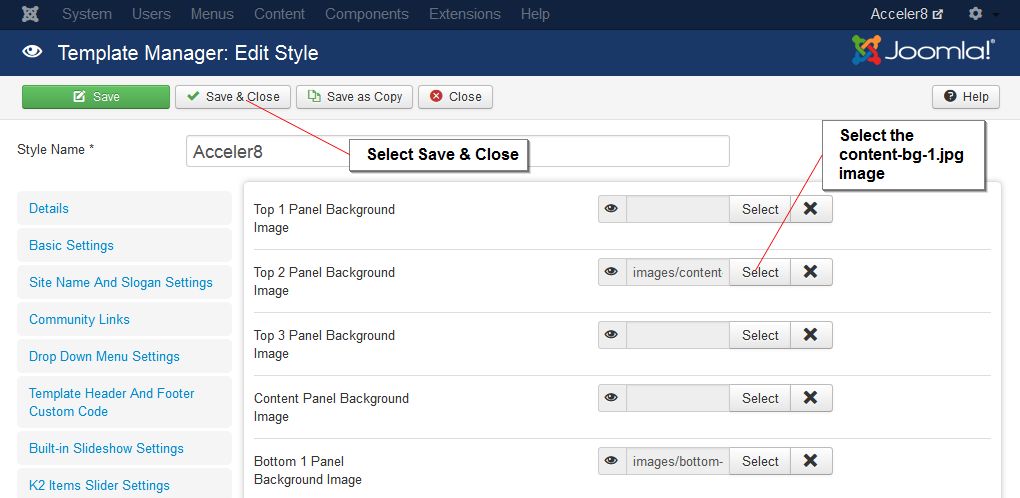
How Do I Setup The Custom Module With The Background Image

To setup the custom module position with the background image complete the following steps
- From your Joomla administrator area select the Systems Menu and Site Template Style
- Open the Acceler8 template
- From the template control panel select Theme Settings tab
- As show in the screen shot select the content-bg-1.jpg from the template images directory included inside this template package you have downloaded.
- Once you have selected the image click the Save & Close Button.

To setup the module position which appear over the background image complete the following
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot.

How Do I Setup The Module Article Slider On The Front Page

The blog module uses the news flash module.
To setup the module complete the following steps
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Content module option
-
Now setup the module as per the screen shot.
Once you have setup and published the content module you need to open the template settings and select the item slider settings tab.
You will now see a number of options included in the Kslider settings tab where you can change the settings for the blog module effects.

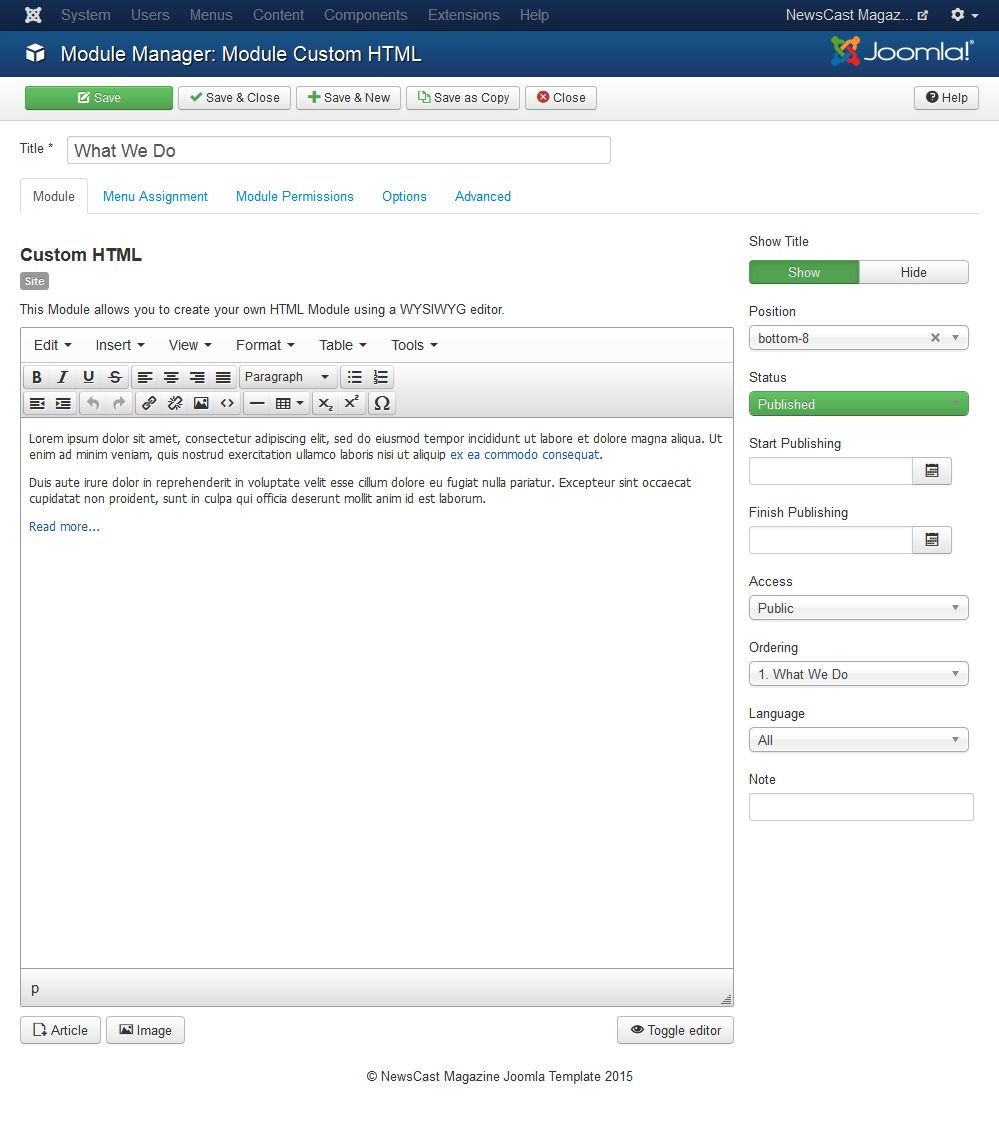
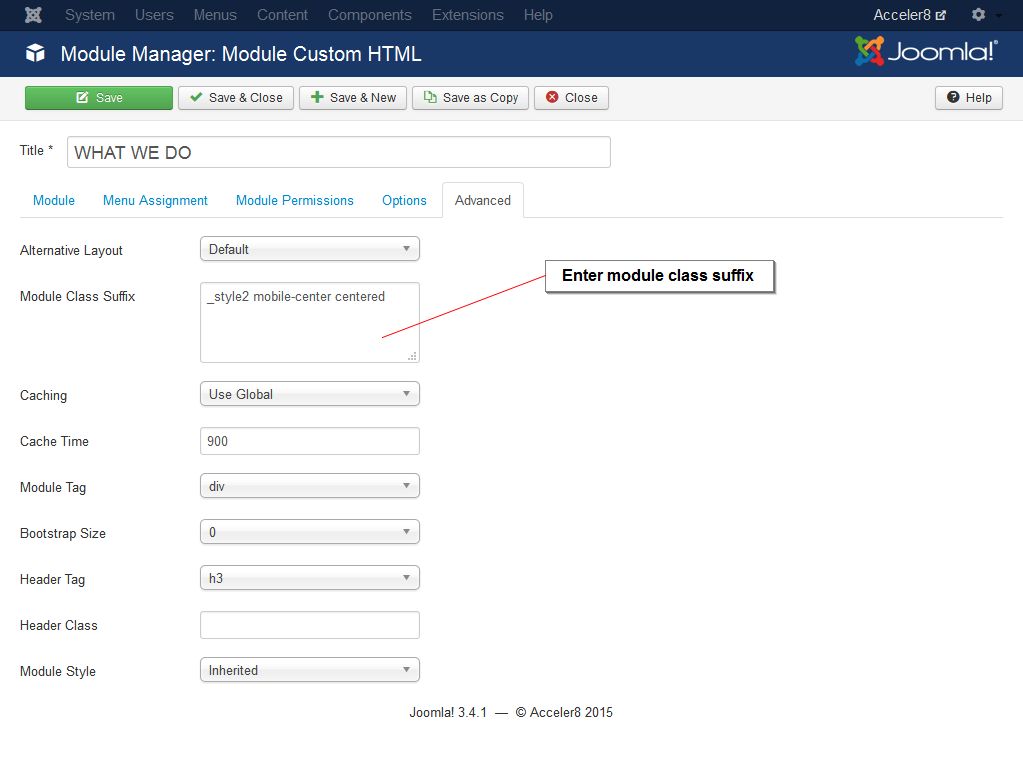
How Do I Setup The What We Do Module
To setup the two custom HTML module positions for the About Us & What We do complete the following
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot


How Do I Setup The Where We Are Area
To setup the Where We Are area you need to create 3 custom HTML modules. Please follow these instructions:
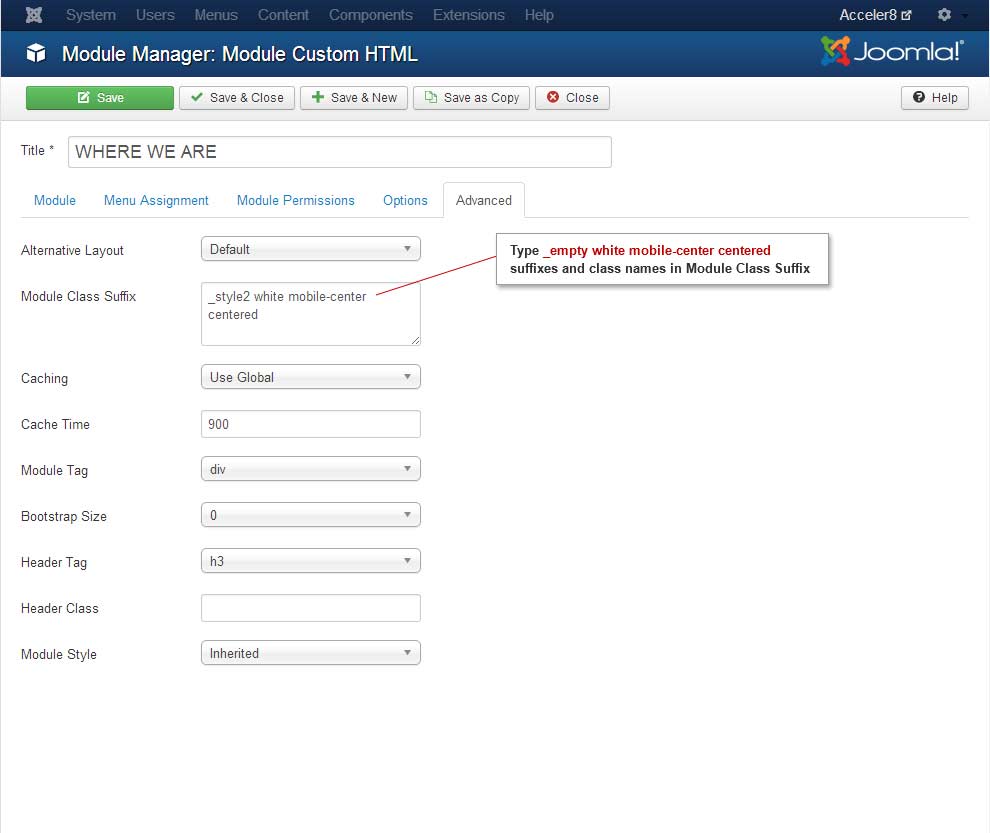
1. To add first module with a location icon please select Content -> Module Manager and click New button. Select Custom HTML module and provide a settings as following


- To add the Where We Are Heading please select Content -> Module Manager and click New button. Choose Custom HTML module and set up module as following:


- To add and set up map with your address and contact details you need to create another Custom HTML module. Select Content -> Module Manager and click Custom HTML. Provide following settings



- Now set up a background for Where We Are area and select where the address cloud need to point to. Please select Content -> Template Manager and click the template name to open Acceler8 template settings area. Open Theme Settings tab and provide settings as following:

How Do I Add The Footer Copyright Text To The Template
To add a copyright footer text included at the bottom of the template you need to create a custom module position as assign the module to the footer module
-
From the Joomla administrator select the Module menu.
-
Select the New button
-
Select the Custom HTML option
-
Now setup the module as per the screen shot.








