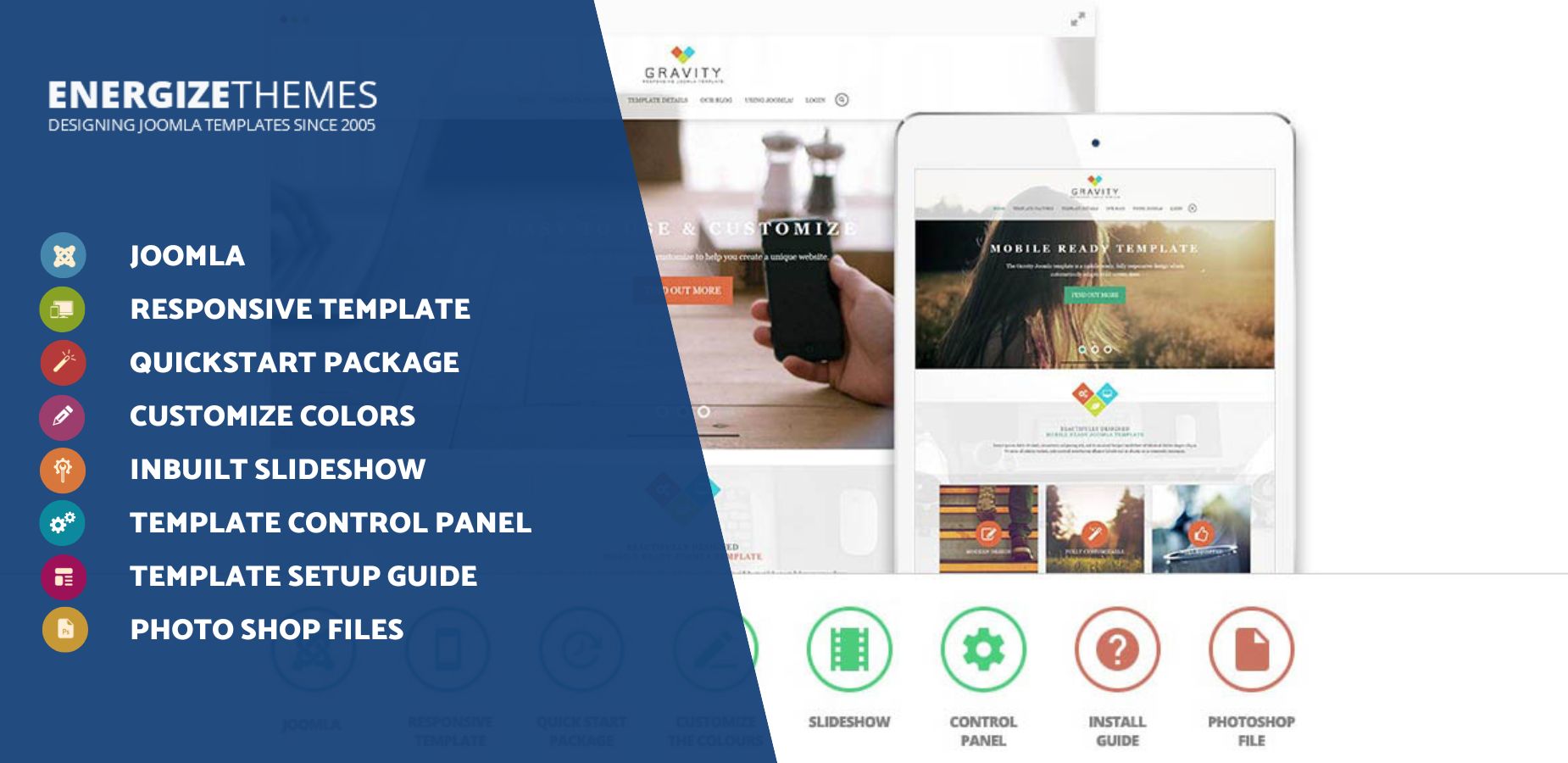
Gravity is a clean, multipurpose, mobile ready Joomla template which is the perfect design choice for building your next website. Gravity supports fully responsive layouts to ensure your website looks great on any screen size plus it comes with lots of really useful built-in features to help you easily customize the design to your exact needs to give your website that unique look. As with all the premium templates we have developed at the website you can easily change and update the built-in features we have incorporated into Gravity using the user friendly design control panel. Some of the features Gravity supports include CSS styles, lots of module positions, fonts and typography styles, six pastel coloured themes to choose from and much more
The Gravity Template Comes With The Following
- Gravity template for the latest version of Joomla.
- Adobe Photoshop file.
- Step by step installation guide to install and setup Gravity.
- Lots of built-in features to help you easily setup and customize Gravity.
Gravity Template Features
- Gravity is a mobile ready design which supports fully responsive layouts to ensure your website looks great on computer, tablet and smart phone screen sizes to give your website visitors the best viewing and user experience.
- The built-in easy to use theme customization tool gives you the freedom and control to customize almost every part of the designs color scheme with a click of a button via the user friendly control panel.
- Gravity comes with a choice of six pastel theme styles to choose from including red, blue, green, purple, brown and dark green.
- The eye-catching easy to use image slideshow can easily updated with your own images and text plus you can assign the slideshow to menus you create and publish at your website.
- You get a choice a CSS3 / HTML5 effects to choose from which can be applied to the module positions you create.
- Gravity supports a wide variety of fully collapsible module positions which gives you the control and flexibility you need to publish the modules anywhere at your website.
- The Gravity template comes with custom CSS styles.
- The latest news slider module the design supports is great for displaying all the latest blog posts you have created on the front of your website.
- Gravity supports a variety of fonts and typography styles to help you make the content you create at your website standout more.
- The fixed menu position for the top menu is designed so your visitors can easily access all the important menu items from anywhere on your website.
- The custom user registration and log in module located at the top of the design allows your website visitors to quickly register new accounts and log into your website to access the services you have to offer.
- Gravity was designed using the latest, up to date technology including HTML5, CSS3, jQuery and Bootstrap.
- The theme supports for full width, one column or two columns layouts plus more layouts to help you easily position the content you create and publish at your website.
- The built-in control panel allows you to easily update all the features and settings we have incorporated into Gravity.
- Gravity is compatible with Internet Explorer, Firefox, Safari, Opera, Google chrome, iOS and Android browsers.
Gravity style options and module positions
As noted above Gravity comes with six different color styles for you to choose from which you can easily switch between via the control panel.
If one of the theme styles if not what you are looking for then you can create your own unique color style using the user friendly color customization tool.
You to change almost every part of the designs color scheme using the theme customization tool including the header area, module backgrounds, menus, fonts, footer area, design background and so much more.
Gravity control panel settings
All the built-in features we have incorporated into Gravity can be easily changed using the control panel.
To find out more about all the features we have included in Gravity open the control panel screen shots included in this document.