The following installation guide will provide you with instructions to install and setup the Logic Energize Theme Template for the latest version of Joomla 5.x and Energize Themes for Joomla 5.x
Table of Contents
- Template Usage
- Template Support
- Template Package Contents
- Installing The Joomla Template
- How Do I Make The Template The Default Template For My Web Site
- Template Module Positions
- How Do I Create A Custom Module Position
- Custom Module Position Notes
- How Do I Add The Read More Button To The Custom Module
- Top Menu Module Settings
- Enable The Drop Down Menu In The Control Panel
- How Do I Setup The Slide Show
- Create And Upload The Images To Your Joomla Website For the Slide Show
- Create A Custom Module Position For the Slideshow Image
- Enable the Slideshow In The Template Control Panel
- How Do I Add The Read More Button To The Slide
- Template Settings
- How Do I Open The Template Settings
- How Do I Update The Template Settings
- How Do I Update The Template Logo And Slogan Image
- Template Typography
- How Do I Setup The Login & Registration Buttons
- How Do I Setup The Footer Menu Setup
- How Do I Add The Footer Copyright Text To The Template
Template Usage
Before using or installing this template please read the http://www.energizethemes.com/Terms-of-Service.html which you have agreed to before downloading the template at the website.
Template Support
Please note we only provide support for using and setting up the Joomla template you have downloaded at the website.
If you need support for the template please using one of the following options
- We recommend you install the template quick start package which will give you an exact copy of the template & website you can see running at the https://demo.energizethemes.com/Joomla5/Logic/. It will save you a lot of time setting up the template. The template quick start package is also very useful to understand how we have setup Joomla and the template.
- Visit the knowledge base which includes lots of useful information about how to use and setup the template. http://support.energizethemes.com
- Log into the http://www.energizethemes.com website to open a support ticket and our support team will be happy to help you with any questions you may have about using or setting up the template
Template Package Contents
The template package includes the following.
- Joomla template zip file for Joomla which can be installed automatically via your Joomla administrator area.
- Template quick start package which will create an exact copy of the Joomla template you see at the http://demo.joomladesigns.co.uk site. For more information please read the quick start install guide included in the template quick start directory inside this zip package
- Adobe Photoshop file.
- Template installation instructions
- Top menu image icons - images to be used for the top menu and left hand menu
Installing The Joomla Template
To install the Joomla template complete the following
- Log into your Joomla web site administrator area
- Select the System Menu and then Install Extensions
- Select the Browse button
- Select the Joomla template zip file from the Joomla 5_x directory included in this package
- Select the Upload & Install Button
- You will now see the message Installing template was successful to confirm the template was successfully installed
How Do I Make The Template The Default Template For My Web Site
To set the template you have installed as the default template for your Joomla web site please complete the following
- From your Joomla administrator area select the System menu and Site Template Style
- You will now see a list of templates.
- Select the check box next to the template you have installed and choose the Default button
- The template will now be your default Joomla template
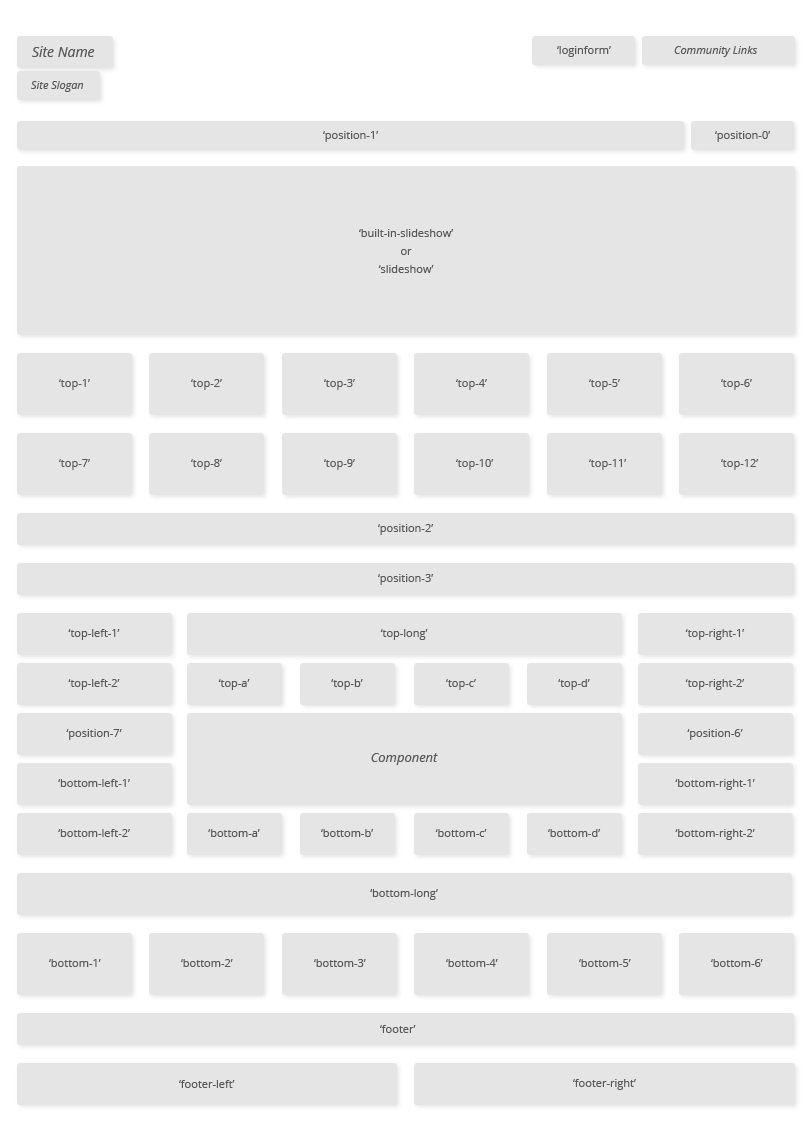
Template Module Positions
The template supports the following module positions
- Login form button and register button located at the top of the template uses the loginform module position
- Top menu uses the position-1 module position
- The slideshow which appears at the top of the template uses the builtin-slideshow module
- Top-1, Top-2, Top-3, Top-4, Top-5, Top-6, Top-7 ,Top-8, Top-9, Top-10, Top-11, Top-12 module positions located at the top of the template use custom module positions where you can add your own text in the module positions
- Position-2 module position is used to display the breadcrumbs module
- Top-left-1, Top-left-2, bottom-left-1 and bottom-left-2 modules appear in the left hand side of the template and can be used to display module positions in the left hand column of the design
- Position-7 module position is used to display web site navigation menu in the left hand column of the template
- Top-long module position which appears in the centre of the template can used for the news flash module or you can use this module to display your own text using a custom module.
- Top-A, Top-B, Top-C, Top-D module positions located at the top / centre of the template use custom module positions where you can add your own text in the module positions
- Right module position can be used to publish other modules of your choice to the right module position
- top-right-1, top-right-2, bottom-right-1, bottom-right-2 modules appear in the right hand side of the template and can be used to display module positions in the right hand column of the design
- Bottom-A, Bottom-B, Bottom-C, Bottom-D module positions located at the bottom of the template use custom module positions where you can add your own text in the module positions
- Bottom-long module position which appears in the centre of the template can used for the news flash module or you can use this module to display your own text using a custom module.
- Bottom-1, Bottom-2, Bottom-3, Bottom-4, Bottom-5, Bottom-6 module positions located at the bottom of the design use custom module positions plus you can publish the latest news or popular news to the module positions to the modules
- Footer-right module is used to display your website copyright text using a custom module position
- Footer-left module is also used to display a menu module

How Do I Create A Custom Module Position
Complete the following to create a custom module
Note: You need to create a NEW custom module by following the instructions noted below for each custom module you want to create a publish to your Joomla site.
- From the Joomla administrator select the Module box
- Select the New button
- Select the Custom HTML option
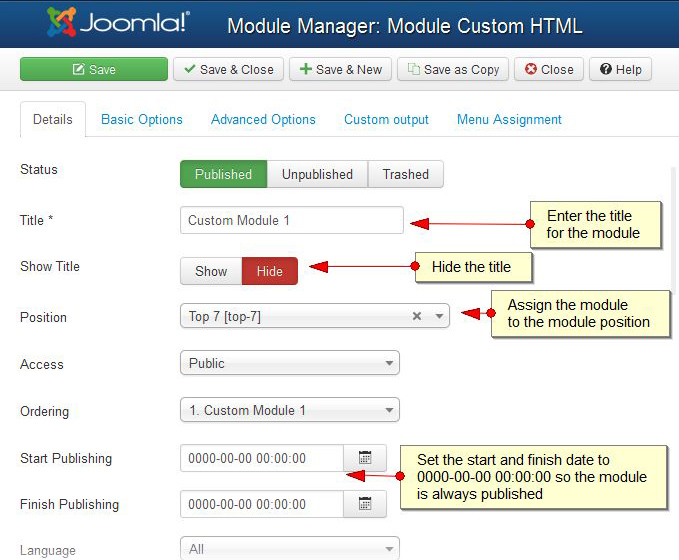
- Now setup the module as show in the screen shots below.




Custom Module Position Notes
- When you have setup the module select the SAVE button
- You need to follow the above steps each time you create a new custom module position
- The template comes with pre-made images which you can insert into the top or bottom custom module positions
- The images for the modules are located in the /template-images/ directory includes inside this template package
- If you want to use your own images you can create new images using the image editing software installed on your computer for the top or bottom custom module positions.
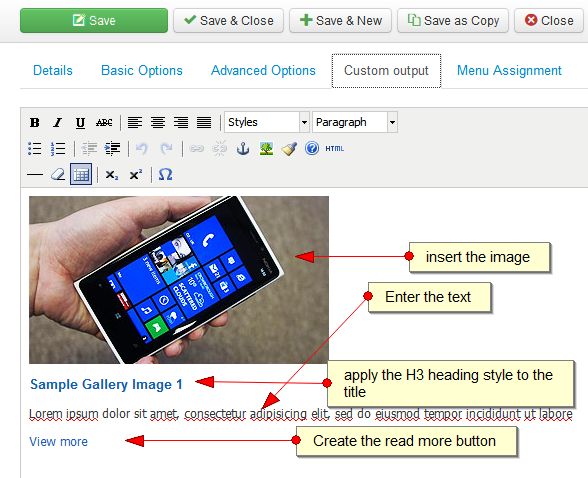
How Do I Add The Read More Button To The Custom Module
To add the read more button to the custom module position complete the following
- Open up the custom module position you have created
- Select the Custom Output Tab
- Select the HTML button in the WYSIWYG editor to open the HTML window
- Under the text you have entered into the custom module position copy and paste this text into the HTML window
- <p><a class="button" href="#">Read More</a></p>
- Change the # to the web site address for the Joomla article you want to point the read more button to.
- Save the changes
- Read more button will now appear in the custom module position you have created
Top Menu Module Settings
To setup the top menu for the template please complete the following
- From the Joomla Administrator area select the modules box
- Now select the top menu module which needs to use the position-1 module position.
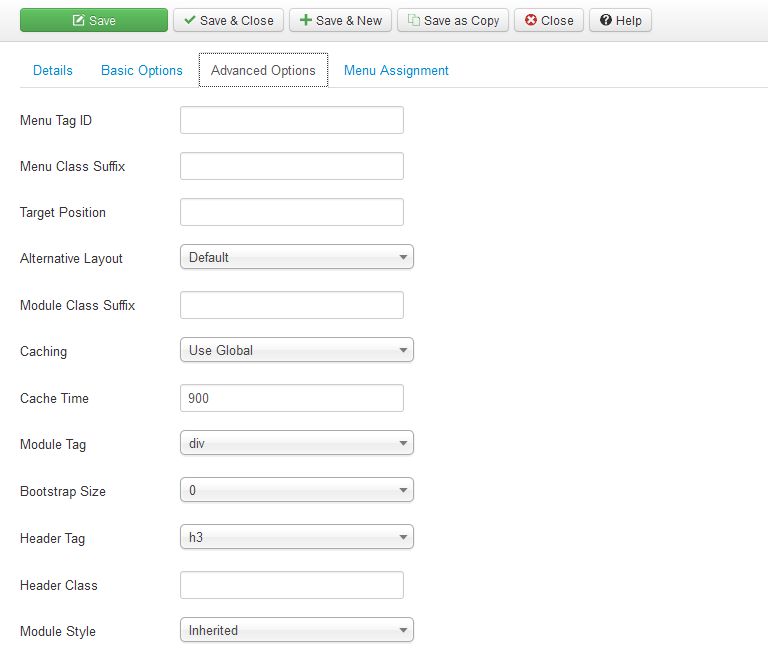
- In the Menu Tag ID field enter nav
- In the Menu Class Suffix field enter -nav
- To enable the drop down menu for the top menu position set the "show sub-menu items" to YES
- Click on the save button.



Enable The Drop Down Menu In The Control Panel
If you have enabled show sub-menu items for the top menu you need to enable the drop down menu setting in the control panel.
To do this complete the following steps
- Open the template control panel
- Select the Drop Down Menu Settings tab
- ON/OFF drop down menu - set this option to ON
- You also need to set the drop down menu width to ON
- After you have set the above setting to ON save the chnages in the template control panel
How Do I Setup The Slide Show
The template includes a built-in slideshow where you can display images in the slideshow you have uploaded to the web site.
To setup the slideshow you need to complete the following three steps
- Upload your images to your Joomla web site which will appear in the slide show
- Create a custom module position for each slide show image
- Open the template control panel to change the slide show settings
Create And Upload The Images To Your Joomla Website For the Slide Show
- Create a new .JPG image which must be 1920px by 510px in size
- If you want to add four images to the slide show then you need to create four new .JPG images
Note: If you would like to use the images which come supplied with the template for the slideshow you can find the images in the /template images/slideshow/ directory included inside this template package.
Create A Custom Module Position For the Slideshow Image
- From the Joomla administrator select the Module box.
- Select the New button
- Select the Custom HTML option
- In the module title enter the name for the module. This will not be displayed in the slideshow.
- Assign and publish the module to the builtin-slideshow module position
- Select the Basic Options tab and choose the Select button
- Select the Browse button and choose the .JPG image you have created on your computer
- Now select the Start Upload button to upload the image to the module to be displayed in the slideshow
- Select the image you have uploaded and click on the Insert button
- Select the Custom Output tab
- Enter text in the WYSIWYG editor which will appear in the slideshow caption.
- If you do not want to use the text captions leave the WYSIWYG editor blank
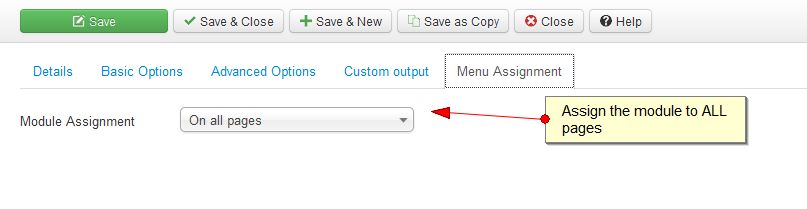
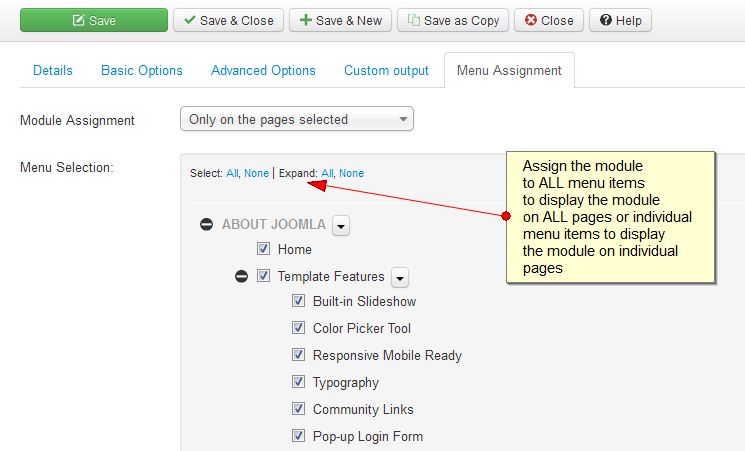
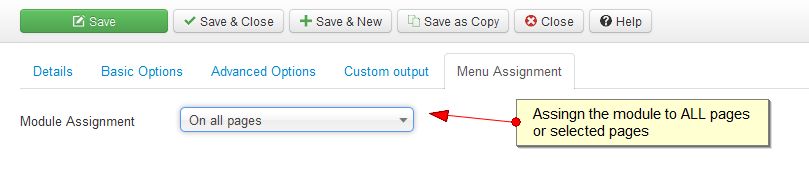
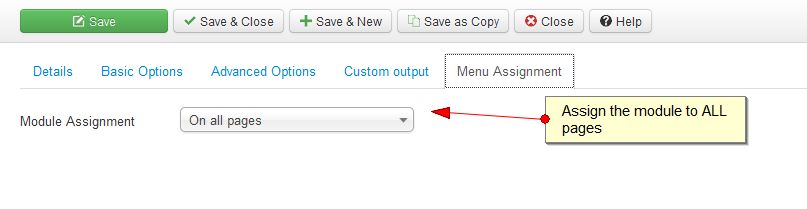
- Select the Menu Assignment tab and assign the module to ALL pages to display the slideshow on all pages or selected menus to display the slideshow on selected pages
- Click on the Save and Close button to save the changes
- To add another image to the slideshow just follow steps 1-14 again





Enable the Slideshow In The Template Control Panel
- After you have created the modules for the slideshow you need to enable the slideshow in the control panel
- From your Joomla administrator area select the System Menu and Site Template Style
- Click on the template you have installed to access the template control panel
- Select the Option Tab
- Select the Built-in Slideshow Settings tab
- Turn the Slideshow ON
- Select the Save and Close button to save the changes
How Do I Add The Read More Button To The Slide
To add the read more button to the slide you have created complete the following
- Open up the module position you have created for the slide
- Select the Custom Output tab
- Scroll down to the WYSIWYG editor at the bottom of the module position
- Select the HTML button in the WYSIWYG editor to open the HTML window
- Under the text you have entered into the custom module position copy and paste this text into the HTML window
- <p><a class="button" href="#">Read More</a></p>
- Change the # to the web site address for the Joomla article you want to point the read more button to.
- Save the changes
- Read more button will now appear
Template Settings
The template control panel includes the settings which the template supports.
Please spend time looking at the template settings so you become familiar with the settings the template supports and how to use them.
How Do I Open The Template Settings
To open the template settings please complete the following.
- Log into your Joomla administrator area
- Select the System menu and Site Template Style
- Open the template you have installed by clicking on the template link from the list of templates
- Choose the options tab
- You will now see the template settings as show in the screen shot below
- For more information about each setting hover your mouse over the text next to each template setting

How Do I Update The Template Settings
- Each template setting provides you with more information about how to use the template setting.
- To view the information about how to use the template settings hover over the text next to each settings
- After you have updated the template settings please select the Save or Save and Close button

How Do I Update The Template Logo And Slogan Image
To include your logo image and slogan image in the template please complete the following steps
-
Create two PNG images using the image editing software installed on your computer for the logo and slogan
-
The logo image should be 149px by 30px in size
-
The slogan image should be 150px by 8px in size
-
When you have created the logo and slogan PNG images you now need to upload the new images via the template control panel
-
To upload the images via the template control panel complete the following
-
Select the System menu and Site Template Style
-
Open the template you have installed by clicking on the template link from the list of templates
-
Choose the options tab
-
Open the Site Name and Settings Tab
-
Next to the Built-in Site Name setting and Select Your Slogan image you will see this option
-

- To upload the your logo and slogan image click on the select button to upload the image to your Joomla /images/ directory
- Click on the Save and Close button above the template control panel to save the changes
- The logo and slogan image will now appear in the template
- You can also reposition the logo and slogan images via the Site Name and Settings Tab
Template Typography
The template supports the following typography styles which you can apply to your web site content.

How Do I Setup The Login & Registration Buttons
To setup the login and registration buttons which appear at the top of the template complete the following.
- Log into your Joomla! administrator area
- Select the Module box
- Open the Joomla login module
- Assign the login module to the loginform module
- Save the changes to the module position
How Do I Setup The Footer Menu Setup
To setup the footer menu you need to log into your Joomla website administrator area and select the menus option and then add new menu
When you have created the new menu for the footer menu please use the settings included in the screen shot show below to setup the footer menu module.




How Do I Add The Footer Copyright Text To The Template
To add and copyright footer text included at the bottom of the template you need to create a custom module position as assign the module to the footer module
- From the Joomla administrator select the Module box.
- Select the New button
- Select the Custom HTML option
- Now setup the module as shown in the screen shot.